页面类型
发布状态
发布日期
文章地址
内容摘要
文章标签
文章分类
icon代码
密码
优雅的使用Hexo并发布文章,利用 Docker 进行自动部署和预发布预览, ServerChan 进行微信通知执行情况并确认是否部署,宝塔面板进行钩子操作既最后的部署发布动作。
前言
程序使用 Docker 进行自动部署和预发布预览, ServerChan 进行微信通知执行情况并确认是否部署,宝塔面板钩子触发Docker执行Hexo进行更新。
搭建成功后可实现写好文章后程序自动生成预览网页,通过微信信息通知有更新,浏览无误后点击连接由程序自动发布。
注意事项
以下安装教程全部以 linux Debian 为例,其他系统请自行搜索相关依赖进行部署。
- 创建一个非公开的GIT仓库用来存放文章的源文件
- 脚本可能还有其他需要的依赖,但是我忘记了看报错进行安装
- 请在ROOT用户下运行
注册 ServerChan
发送控制面板到微信,发送告警消息到微信
- 绑定:点击「微信推送」,扫码关注同时即可完成绑定
- 发消息:往 http://sc.ftqq.com/SCKEY.send 发GET请求,就可以在微信里收到消息啦
摘抄 ServerChan 官方: https://sct.ftqq.com
安装宝塔面板
由宝塔面板实现预览服务,Git钩子传递,原本宝塔是临时方案打算后面写Python后端,实在没时间了就这么用着了。
摘抄宝塔官方: https://www.bt.cn/
安装Docker与Git
Docker 社区版
由 Docker 生成预览后端服务,自动部署服务
摘抄 Docker 官方: https://docs.docker.com/install/
Docker-Compose 工具
自动生成 Docker 镜像并启动
摘抄 Docker 官方: https://docs.docker.com/compose/install/
GIT
同步远程仓库,触发GIT钩子
脚本安装与配置
获取脚本
获取脚本并根据结构创建文件夹 https://github.com/Hscpro/hexo-auto-deploy
赋予执行权限
拷贝文章到本地文章库目录
从你的博客目录里拷贝将下方所列的目录、文件到
Path_MD变量所在的目录,本文所在/www/hexo/hscbook_gg- themes
- source
- scaffolds
- _config.yml
拷贝完成后目录结构如下:
将本地文章库与远程GIT关联
如果出错仔细研究上面哪一步错了,脚本还有一个命令是用于拉取远程GIT仓库的用于重装后重新建立自动部署程序,有需要可自行查看脚本文件。
宝塔面板设置
- 在宝塔软件商城搜索 “宝塔WebHook” 进行安装
- 新增一个Hook,名称随意,脚本内容填写
- 查看 Hook密钥获得链接
- 将带有 Hook 密钥的链接填写到 Install.sh 里的 WebHook_URL
修改 HexoAuto.conf 文件
配置文件需严格安装注释进行填写,不可留空。
需要注意的是
Path_MD后面的名称需要与Git_URL后面的仓库名称相符;例如:Git_URL="git@example.com:user/hscbook_gg.git" 那么 Path_MD="${Path_Base}/hscbook_gg"
修改 Install.sh 文件
生成的Docker模板是根据我自己的博客(maupassant主题)定制的,使用前需修改
Install.sh更改安装的插件以适配你自己的网站执行 Install.sh 文件
生成 Docker 模板与 GIT 密钥,确保上一步的配置文件无误后再执行
不知道怎么添加密钥到Git账户里?贴两个官方教程吧:
- GitHub 添加教程:点击访问
- 码云添加教程:点击访问
测试验证
到此环境就配置完成了,在SSH测试一下
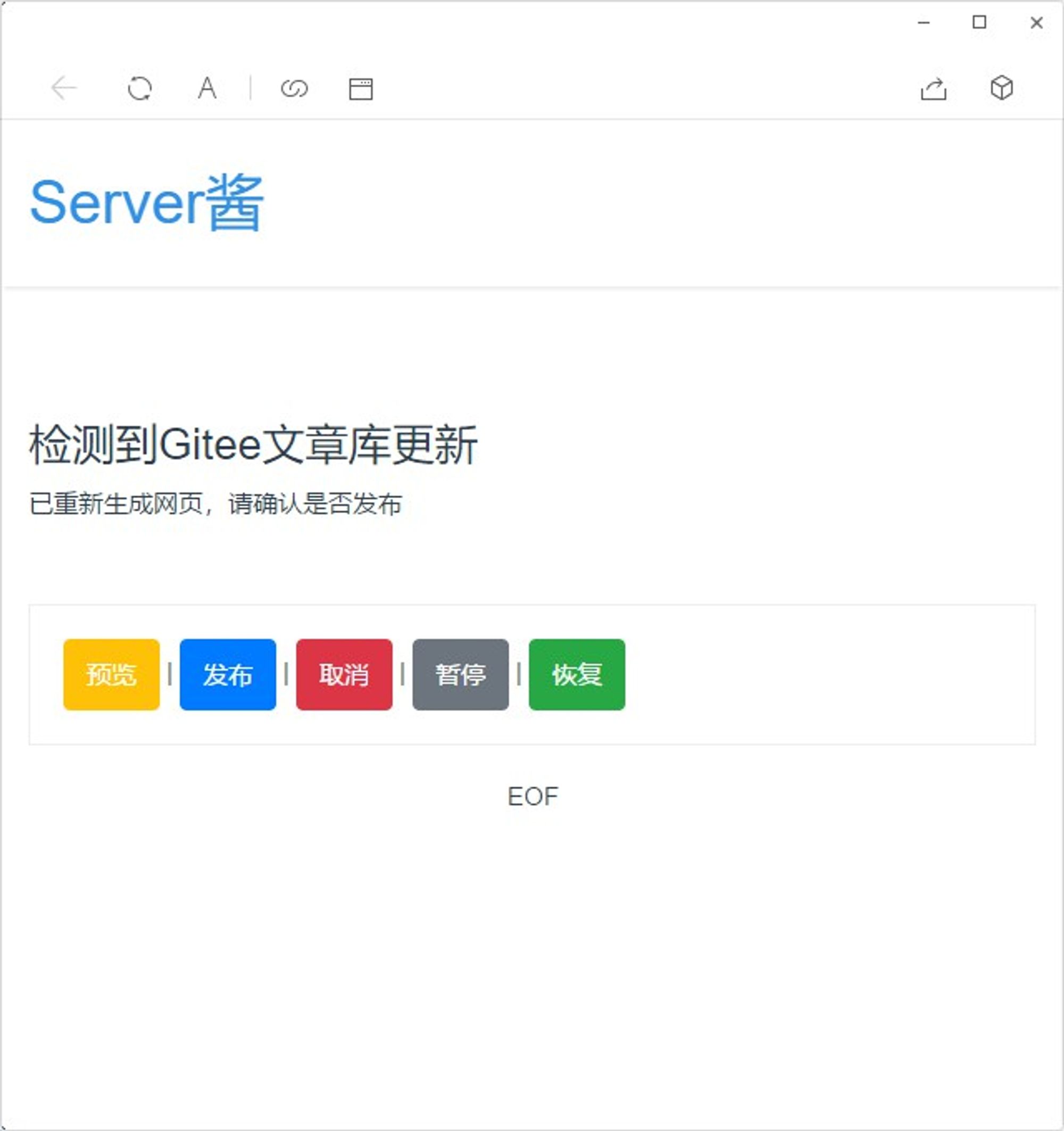
通知效果